[jQuery/Ajax] 아이디 중복 체크 확인 구현
안녕하세요 코북입니다.
오늘은 아이디 중복 여부 확인 구현했던 것을 기록하려고 합니다.
비밀번호 일치와는 다르게 아이디 중복 여부는 DB에 접근하여
일치하는 값이 있는지 없는지를 확인해야 해요.
그렇기 때문에 JSP 뿐만 아니라 Controller단과 Model단을 이용했습니다.
진행 순서는 다음과 같습니다.
- JSP (V)
- DAO (M)
- Servlet (C)
1. JSP 화면 구성
먼저 회원가입을 위한 기본적인 JSP를 구성했습니다.
비밀번호 일치 여부와 마찬가지로 font태그를 사용해서
사용자에게 일치 여부를 전달할 계획입니다.
script태그에서 ajax와 jquery를 이용해
사용자가 값을 입력하면 바로 서버로 값을 보내줍니다.
사용자가 보낸 값에 따라 font태그에 값을 변경해
결과를 알 수 있도록 설정해줍니다.
<form action = "JoinService" method = "post">
<table border = "1px solid black">
<tr>
<td>ID</td>
<td>
<input type = "text" name = "id" class = "input_id">
<font id = "checkId" size = "2"></font>
</td>
</tr>
<tr>
<td>PW</td>
<td><input type = "password" name = "pw" class = "pw" id = "password_1"></td>
</tr>
<tr>
<td>PW 확인</td>
<td colspan = "2">
<input type = "password" name = "pw2" class = "pw" id = "password_2">
<font id = "checkPw" size = "2"></font>
</td>
</tr>
<tr>
<td>이름</td>
<td><input type = "text" name = "name"></td>
</tr>
<tr>
<td>닉네임</td>
<td><input type = "text" name = "display_name"></td>
</tr>
<tr>
<td>전화번호</td>
<td><input type = "text" name = "phone"></td>
</tr>
<tr>
<td>주소</td>
<td><input type = "text" name = "address"></td>
</tr>
<tr>
<td>성별</td>
<td>
<span>남자</span>
<input type = "radio" name = "sex" value = "man">
<span>여자</span>
<input type = "radio" name = "sex" value = "woman">
</td>
</tr>
<tr>
<td colspan = "2" align = "center"><input type = "submit" value = "가입하기"></td>
</tr>
</table>
</form>
<script src = "js/jquery-3.6.0.min.js"></script>
<script>
$('.input_id').focusout(function(){
let userId = $('.input_id').val(); // input_id에 입력되는 값
$.ajax({
url : "IdCheckService",
type : "post",
data : {userId: userId},
dataType : 'json',
success : function(result){
if(result == 0){
$("#checkId").html('사용할 수 없는 아이디입니다.');
$("#checkId").attr('color','red');
} else{
$("#checkId").html('사용할 수 있는 아이디입니다.');
$("#checkId").attr('color','green');
}
},
error : function(){
alert("서버요청실패");
}
})
})
</script>
2. DAO
회원가입 JSP에서 받아온 ID값과 기존 테이블의 ID값이 일치하는지 여부를
확인하기 위해 Select명령어를 사용해 DAO를 만들었습니다. Select값이 없는 경우 0을 출력하고,
Select값이 있는 경우 1을 출력하도록 설정했습니다.
public int checkId(String id) { // 유저가 입력한 값을 매개변수로 한다
conn();
String sql = "select * from user_info where user_id = ?"; // 입력값이 테이블에 있는지 확인
int idCheck = 0;
try {
psmt = conn.prepareStatement(sql);
psmt.setString(1, id);
rs = psmt.executeQuery();
if(rs.next() || id.equals("")) {
idCheck = 0; // 이미 존재하는 경우, 생성 불가능
} else {
idCheck = 1; // 존재하지 않는 경우, 생성 가능
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
close();
}
return idCheck;
}
3. Servlet
Servlet에서는 JS를 통해 받은 값을 처리합니다.
받아온 값은 ajax 기본 인코딩 값인 UTF-8로 처리해줍니다.
DAO를 통해 값이 중복하는지 확인한 후, 결과 값을 JSP로 보내줍니다.
request.setCharacterEncoding("UTF-8");
// ajax로 값을 받기 때문에 UTF-8로 인코딩해준다
response.setCharacterEncoding("EUC-KR");
String userId = request.getParameter("userId");
// join.jsp에서 받아온 key값이 userId이고
// value값은 유저가 실제로 적은 값, String userId에는 value값이 들어간다.
PrintWriter out = response.getWriter();
MemberDAO dao = new MemberDAO();
int idChcek = dao.checkId(userId);
// 성공여부 확인 : 개발자용
if (idChcek == 0) {
System.out.println("이미 존재하는 아이디입니다.");
} else if (idChcek == 1) {
System.out.println("사용 가능한 아이디입니다.");
}
out.write(idChcek + ""); // --> ajax 결과값인 result가 됨
// --> String으로 값을 내보낼 수 있도록 + "" 를 해준다
}
이렇게 세 단계를 모두 구성하면
사용자가 JSP에서 ID값 입력 시 그 값이 Servlet으로 이동하고
Servlet에서는 dao클래스의 메소드를 통해 처리합니다.
처리한 결과는 다시 JSP를 통해 사용자에게 보이게 됩니다.
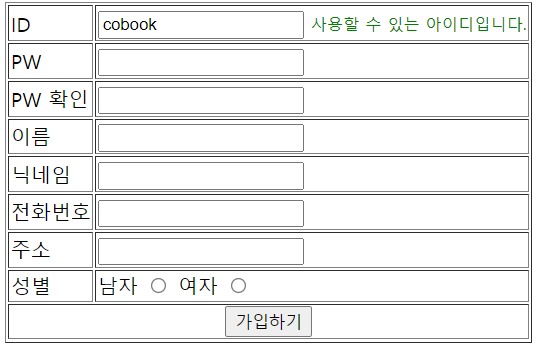
실행화면입니다.

ajax 방식을 사용했기 때문에 사용자는 새로고침 없이도
입력한 값에 대한 결과를 바로 확인할 수 있습니다.
지금까지 jQuery와 ajax를 통해 id값 중복 여부를 확인하는 방법에 대해 알아봤습니다.
끝까지 읽어주셔서 감사합니다 : )