HTML5 + CSS
[Bootstrap] 회원가입 양식 페이지 만들기
코북
2021. 10. 14. 16:46
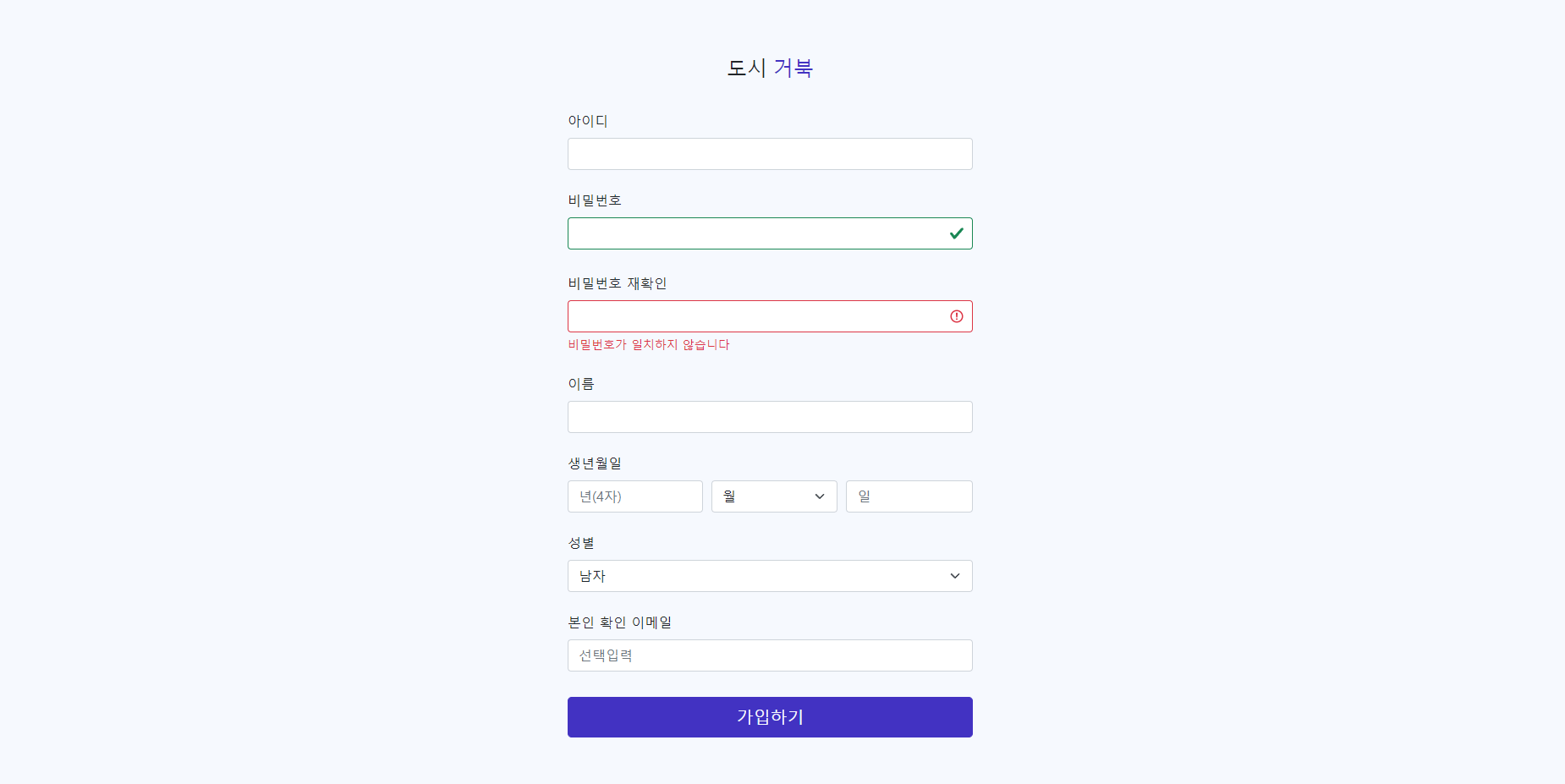
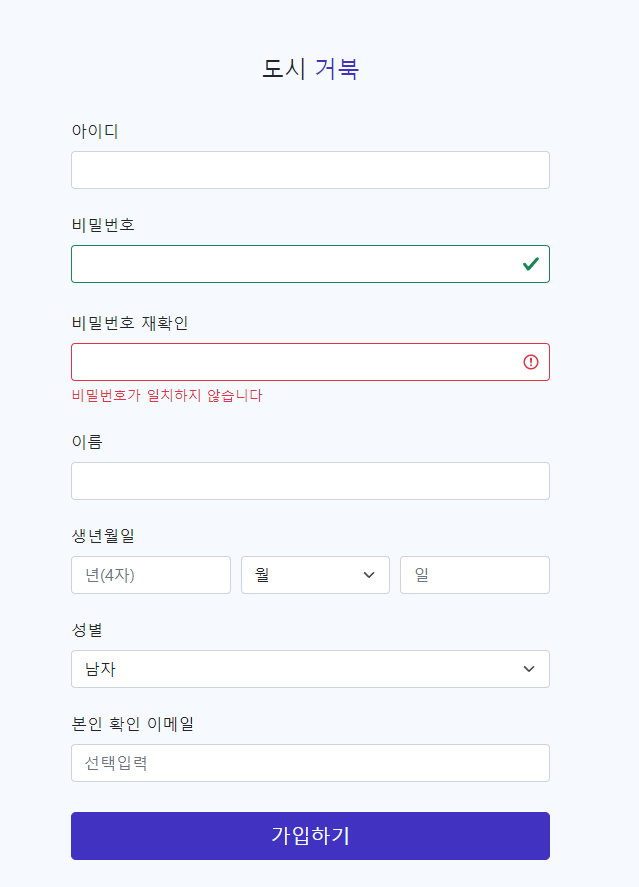
안녕하세요 코북입니다. 오늘은 도시거북 회원가입 페이지를 구성해봤습니다. 부트스트랩을 이용해서 기본 창을 구성했고 디테일한 부분은 css속성을 바꿔서 조절했습니다. 코드와 구현 화면입니다.
<style>
<!-- 섹션 크기 -->
.bg-light{
height: 1053px;
padding-top:55px;
padding-bottom:75px;
}
.flex-fill.mx-xl-5.mb-2{
margin: 0 auto;
width : 700px;
padding-right: 7rem;
padding-left: 7rem;
}
<!-- 입력창 -->
.container.py-4{
margin: 0 auto;
width : 503px;
}
<!-- 가입하기 -->
.d-grid.gap-2{
padding-top: 30px;
}
<!-- 생년월일 -->
.bir_yy,.bir_mm,.bir_dd{
width:160px;
display:table-cell;
}
.bir_mm+.bir_dd, .bir_yy+.bir_mm{
padding-left:10px;
}
</style> <section class="bg-light">
<div class="container py-4">
<div class="row align-items-center justify-content-between">
<a class="navbar-brand h1 text-center" href="index.do">
<span class="text-dark h4">도시</span> <span class="text-primary h4">거북</span>
</a>
</div>
<form>
<div class="form-group">
<label for="exampleInputEmail1" class="form-label mt-4">아이디</label>
<input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="form-group has-success">
<label class="form-label mt-4" for="inputValid">비밀번호</label>
<input type="password" class="form-control is-valid" id="inputValid">
<div class="valid-feedback"></div>
</div>
<div class="form-group has-danger">
<label class="form-label mt-4" for="inputInvalid">비밀번호 재확인</label>
<input type="password" class="form-control is-invalid" id="inputInvalid">
<div class="invalid-feedback">비밀번호가 일치하지 않습니다</div>
</div>
<div class="form-group">
<label for="exampleInputEmail1" class="form-label mt-4">이름</label>
<input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class ="bir_wrap">
<label class="form-label mt-4">생년월일</label>
<div class="bir_yy">
<span class="ps_box">
<input type="text" class="form-control" id="yy" placeholder="년(4자)" maxlength="4">
</span>
</div>
<div class="bir_mm">
<span class="ps_box focus">
<select class="form-select" id="mm" id="exampleSelect1">
<option>월</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
</span>
</div>
<div class="bir_dd">
<span class="ps_box">
<input type ="text" class="form-control" id ="dd" placeholder="일" maxlength="2">
</span>
</div>
</div>
<div class="form-group">
<label for="exampleSelect1" class="form-label mt-4">성별</label>
<select class="form-select" id="exampleSelect1">
<option>남자</option>
<option>여자</option>
<option>거북</option>
</select>
</div>
<div class="form-group">
<label for="exampleInputEmail1" class="form-label mt-4">본인 확인 이메일</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="선택입력">
</div>
<div class="d-grid gap-2">
<button class="btn btn-primary btn-lg" type="button">가입하기</button>
</div>
</form>
</div>
</section>

배운 점
,(comma)와 +를 이용해 css속성을 설정할 수 있다는 점을 알 수 있었습니다. 또한 margin과 padding의 차이점에 대해서 찾아볼 수 있는 시간이었습니다. 생년월일 입력창을 만들 때 display 속성을 이용해 table처럼 구현할 수 있었습니다.