[Bootstrap] 부트스트랩 버튼 정렬
안녕하세요 코북입니다. 오늘은 부트스트랩 작업하다가 잘 안 되는 부분이 있어서 기록하러 왔습니다. 다음 화면에 보이는 것처럼 아이디/비밀번호 찾기 버튼을 오른쪽 끝에 정렬하고 싶은데 계속 안 먹더라고요..

기존 코드는 다음과 같습니다.
<div>
<div>
<button type="button" class="btn text-secondary">회원가입</button>
</div>
<div>
<button type="button" class="btn text-secondary">아이디/비밀번호 찾기</button>
</div>
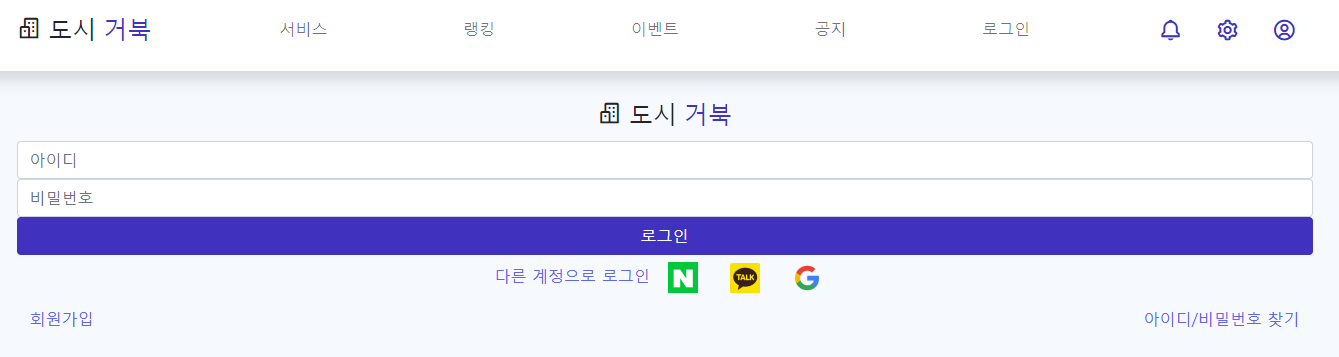
</div>위의 코드를 아래와 같이 바꾸어 줬더니 다음과 같이 정렬됐습니다. 아래는 코드와 구현 후 화면입니다.

<div class="row">
<div class="col-lg-6 col-sm-12 text-lg-start text-center">
<button type="button" class="btn text-secondary">회원가입</button>
</div>
<div class="col-lg-6 col-sm-12 text-lg-end text-center">
<button type="button" class="btn text-secondary">아이디/비밀번호 찾기</button>
</div>
</div>
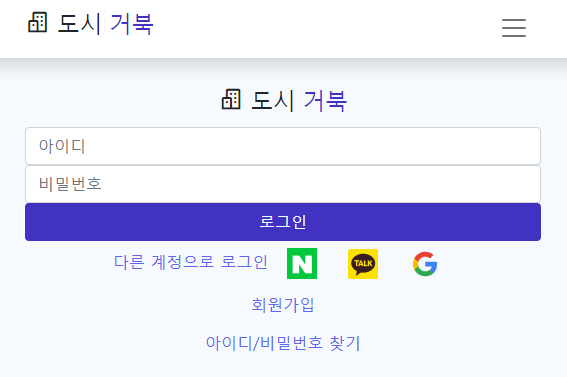
div태그 클래스에 col-lg-6 col-sm-12를 각각 추가했고, text-lg-start와 text-lg-end클래스를 이용해서 정렬해 줬습니다. col-lg-6에서 lg는 large이고 1200px을 의미합니다, col-sm-12에서 sm은 small이고 600px을 의미합니다. 각각의 숫자는 부트스트랩의 열을 의미하는데, 기존의 부트스트랩이 12열 기반이기 때문에 6씩 지정하여 절반씩 사용하도록 설정해줬습니다. col-lg-6에서는 절반 씩 차지해서 좌우 정렬이 되고, col-sm-12에서는 한 줄씩 차지하게 됩니다. text-lg-start는 큰 화면에서 왼쪽 정렬, text-lg-end는 큰 화면에서 오른쪽 정렬을 해줍니다. 그리고 기본 설정은 작은 화면이 됐을 때 가운데 정렬되도록 text-center로 설정해줬습니다. 바깥쪽 div태그에는 row 클래스를 설정해줍니다. row태그를 지정하면 가로 열을 작성하기 위한 컨테이너가 되어서 자동으로 정렬되게 됩니다.

말을 잘 정리 못 했는데, 이렇게 600px이하의 화면에서는 세로로 구성되게 됩니다. 백문이 불여일견이죠 하하..
배운 점
div태그가 아닌 button태그에서 계속 class를 바꿔서 정렬이 잘 되지 않았었는데 div태그에 class를 설정해줬더니 제대로 정렬이 됐습니다. 이 외에 정렬에 사용되는 d-flex는 div태그에만 적용되는 태그여서 정렬이 되지 않았고, 같은 이유로 float-right 태그 또한 적용되지 않았습니다. 가장 바깥쪽 div태그에 row태그를 설정하지 않아 안 쪽 두 개의 div태그가 정렬되지 않았던 문제를 해결했습니다.
출처